Jack is a tool I created to help build Clickjacking PoC’s. It uses basic HTML and Javascript and can be found on github, https://github.com/sensepost/Jack
To use Jack, load Jack’s HTML,CSS and JS files using the method of your choice and navigate to Jack’s index.html.
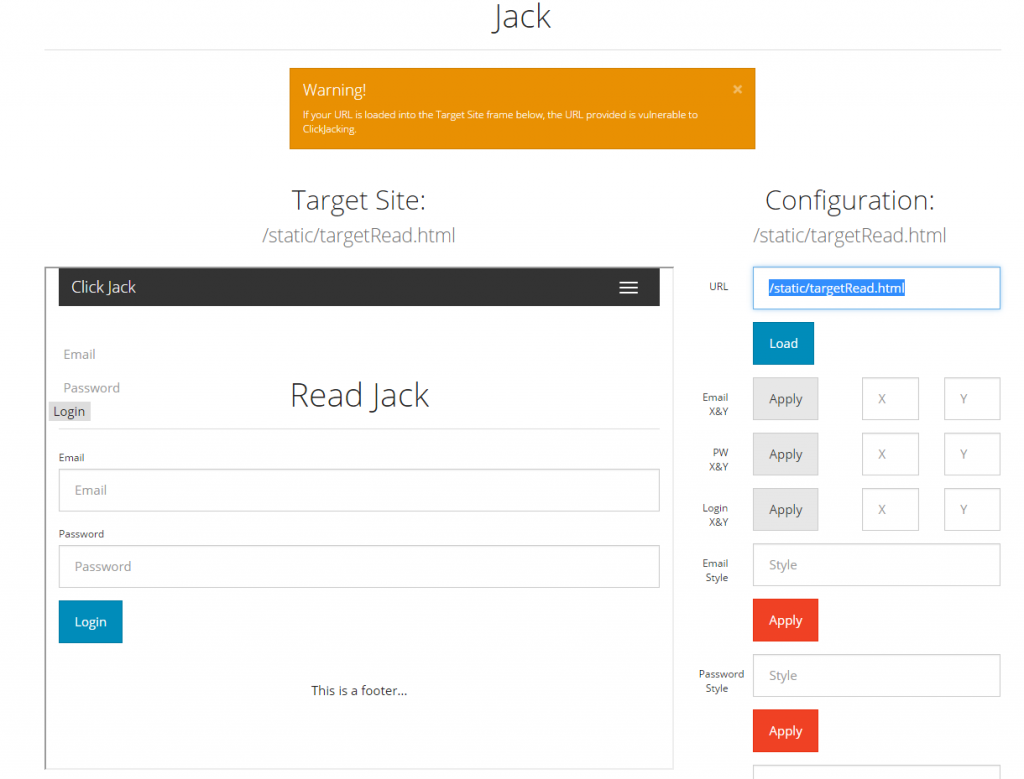
Jack comes with three additional pages; sandbox.html, targetLogin.html and targetRead.html. targetRead.html can be used to demonstrate Clickjacking that reads values from a page and sandbox.html is used to display the Clickjacking demonstration. Jack by default loads the “Read” html page with default CSS and Styles.
Jack allows you to configure a few parameters (X&Y positions, Style tags) that can be used to demonstrate Clickjacking. In this example, we will demostrate Clickjacking using the Google Gruyere as a target https://google-gruyere.appspot.com/211539457592/.
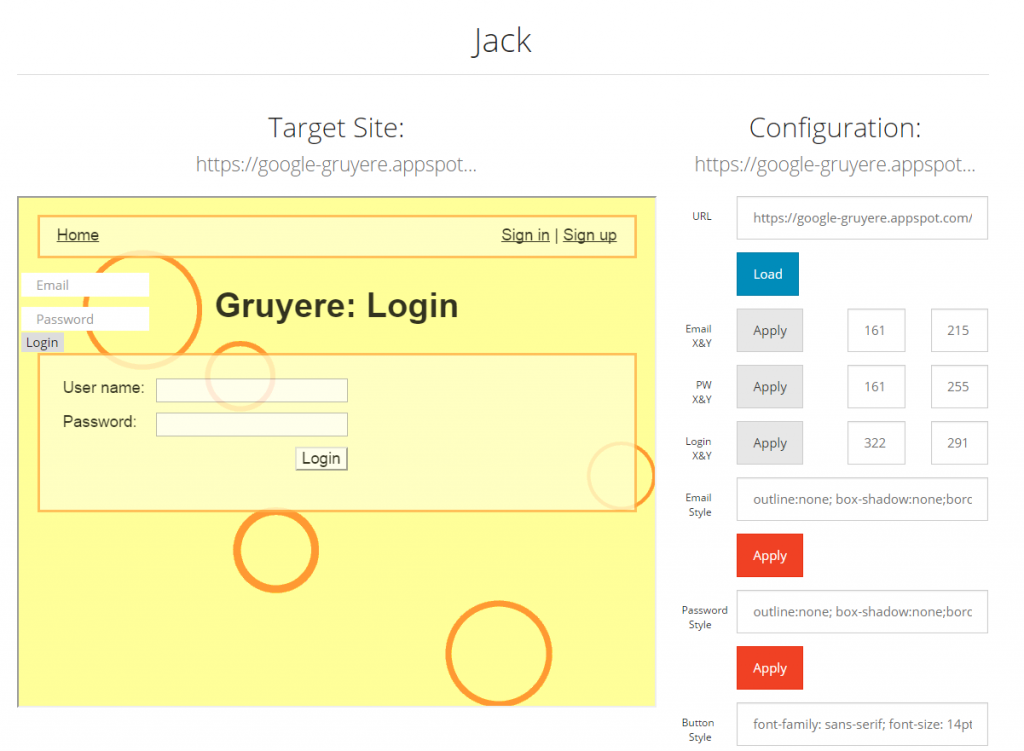
To load your target into Jack, paste the target URL in the URL field in the configuration section and click Load as shown below:
Once Jack has loaded the target, you can specify the coordinates of your input fields and button. Jack allows you to overlay two inputs and one button (usually username & password with a submit) which can be configured. The Apply buttons allow you to apply the inputs to the elements in the index.html page, the values are automatically loaded when View is clicked. To view what your Clickjacking demo looks like with the current configuration, click the big green View button as shown below.
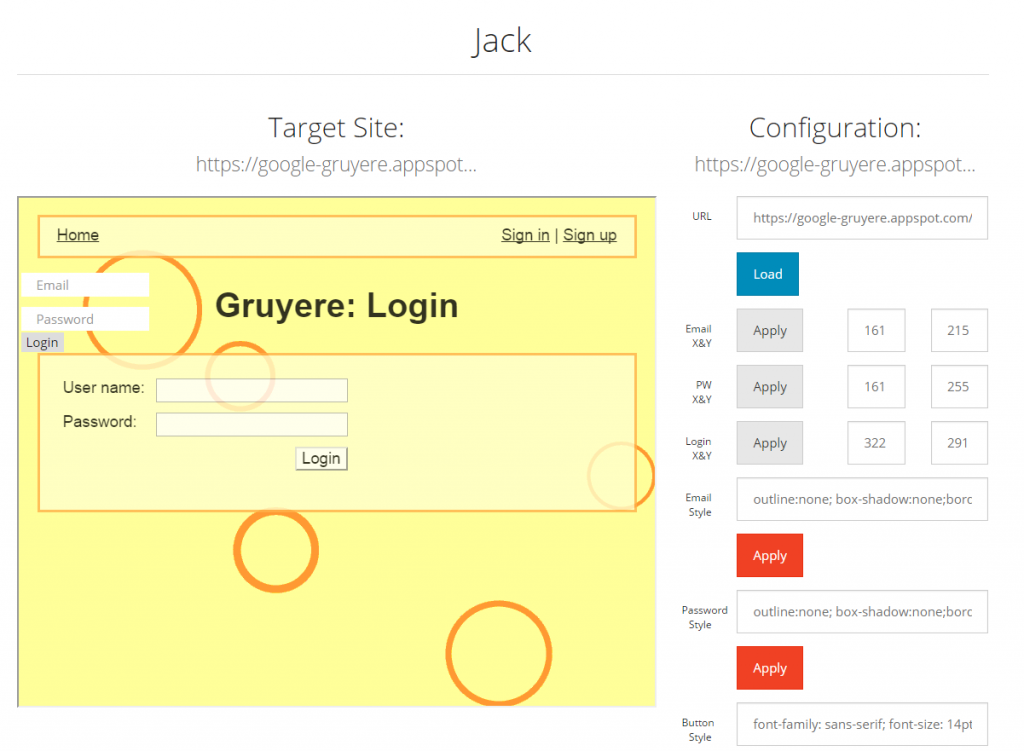
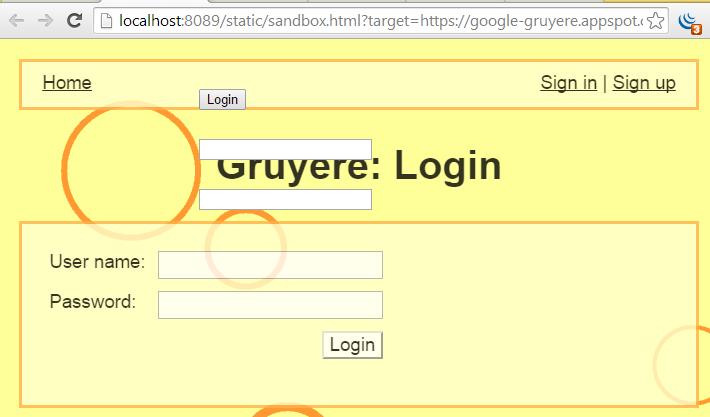
Positioning is crucial and we try Jack with some test values such as (161,215), (161,255) for our inputs and (322,291) for the button and view the result below by clicking View:
We now need to overlay our Clickjack inputs and buttons over the actual targets inputs and login button and make them look #legit. From our reconnaissance of the target url, we have the following style information that can help us make our inputs and button look #legit:
Input Style =
outline:none; box-shadow:none;border: none !important;height: 22px;width: 222px;background-color:#fffffcc;font-family: sans-serif; font-size: 14pt;
Button Style=
font-family: sans-serif; font-size: 14pt;background-color: #ffffff;
These styles are inputted into the Style inputs provided in the Configuration section with our coordinates of the inputs and button as shown below:
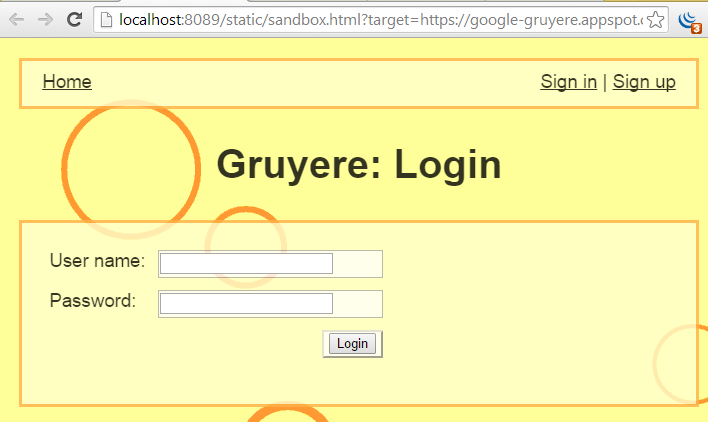
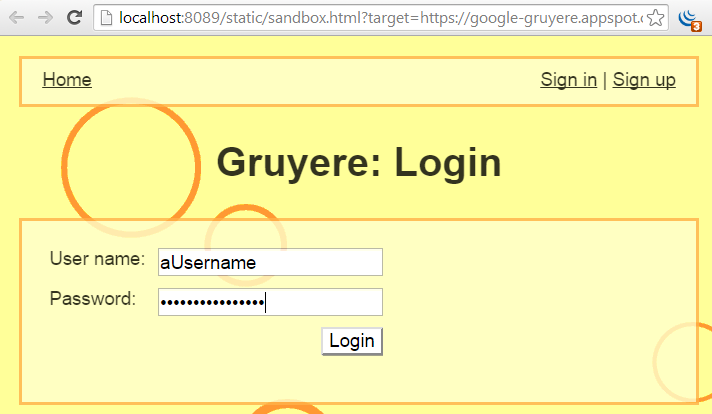
We view the above configuration by clicking View as shown below:
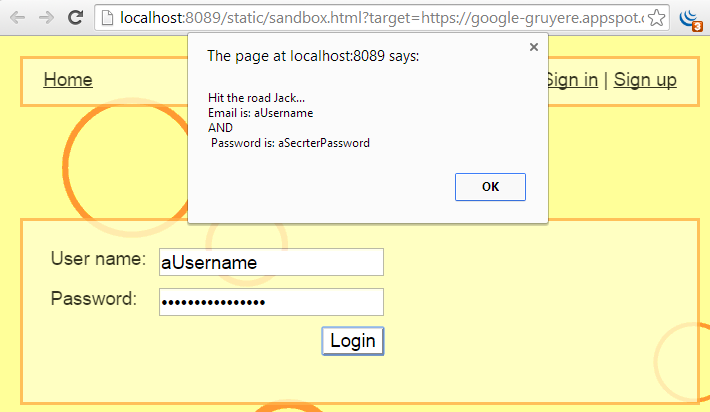
The View now looks rather legit, so what now? Jack displays the username and password inputs when the login button is clicked as shown below (you can change the JavaScript payload that is executed in the provided input box):
The generated final page (sandbox.html) can either be used locally for your report screenshots, or copied (along with /static and /resources) to a web server of your choice.